Target Market
People who understand CSS but is not yet used to the size of the pixels and wish to visualize their website first
Competition
There are many website builders, however this would be unique as it isn't supposed to be a full website maker but a simple CSS generator that allows the user to see the positioning and size properties. Most website builders force users into already made element templates allowing for little customization.
Revenue Streams
Most revenue will come from advertisement from the website as this will be a simple and free service.
Marketing Activities
Advertising on various social media of CSS tutorials will spread the information the best as users who are interested in CSS will be the most likely to use this website.
Expenses
The only expense will be the cost of the domain name and hosting.
Team and Key Roles
The team will consist of 2 people, one for the front-end and one for the back-end. The front-end will be responsible for the GUI and the functionalities of the website and the back-end will be responsible for the CSS generation.
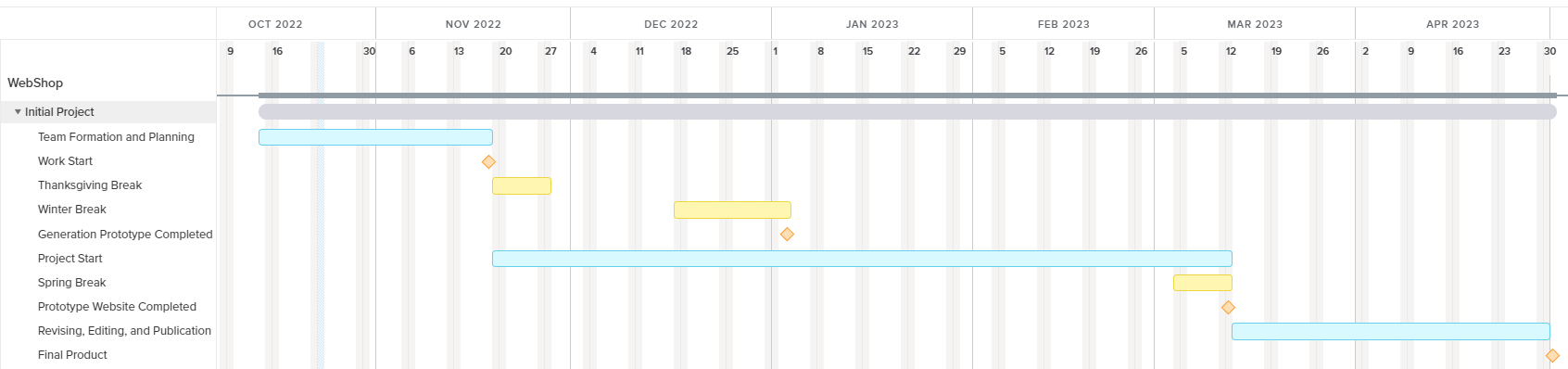
Milestones
Project Start - November 18, 2022 Geneartion Prototype - January 3, 2023 Website Prototype - March 12, 2023 Project Completion and Publication - April 30, 2023